Download Svg Images Html Css - 146+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m667.blogspot.com/2021/04/svg-images-html-css-146-best-free-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Html Css - 146+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Html Css - 146+ Best Free SVG File I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this. This will hopefully guide you towards choosing the. But when the svg source code is embedded in the html you surely can. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.

How to Use SVG Images in CSS and HTML - A Tutorial for ... from www.freecodecamp.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Html Css - 146+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. It's basically markup, like html if you want to control the svg content with css, you must include inline css styles in your svg code. Svg images can be canvas diagram can be saved to png or jpg format. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg Images Html Css - 146+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Svg Images Html Css - 146+ Best Free SVG File Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. I like to resolve this. Svg images can be written directly into the html document using the<svg> </svg> tag. But when the svg source code is embedded in the html you surely can.
It literally means scalable vector graphics. SVG Cut Files
Learn How to Style SVG Symbols with CSS: Overview - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
Manipulating SVG Icons With Simple CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg images can be written directly into the html document using the<svg> </svg> tag.
Transforms on SVG Elements | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. I like to resolve this.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
50 Visually Appealing CSS Tutorials & Techniques for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. But when the svg source code is embedded in the html you surely can.
SVG Animation - HTML & CSS - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Change Color of SVG on Hover | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this.
Javascript Vector PNG Transparent Javascript Vector.PNG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Learn Html And Css Learn Javascript Php Flat Illustration ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. I like to resolve this. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
When to Use SVG vs. When to Use Canvas | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. I like to resolve this.
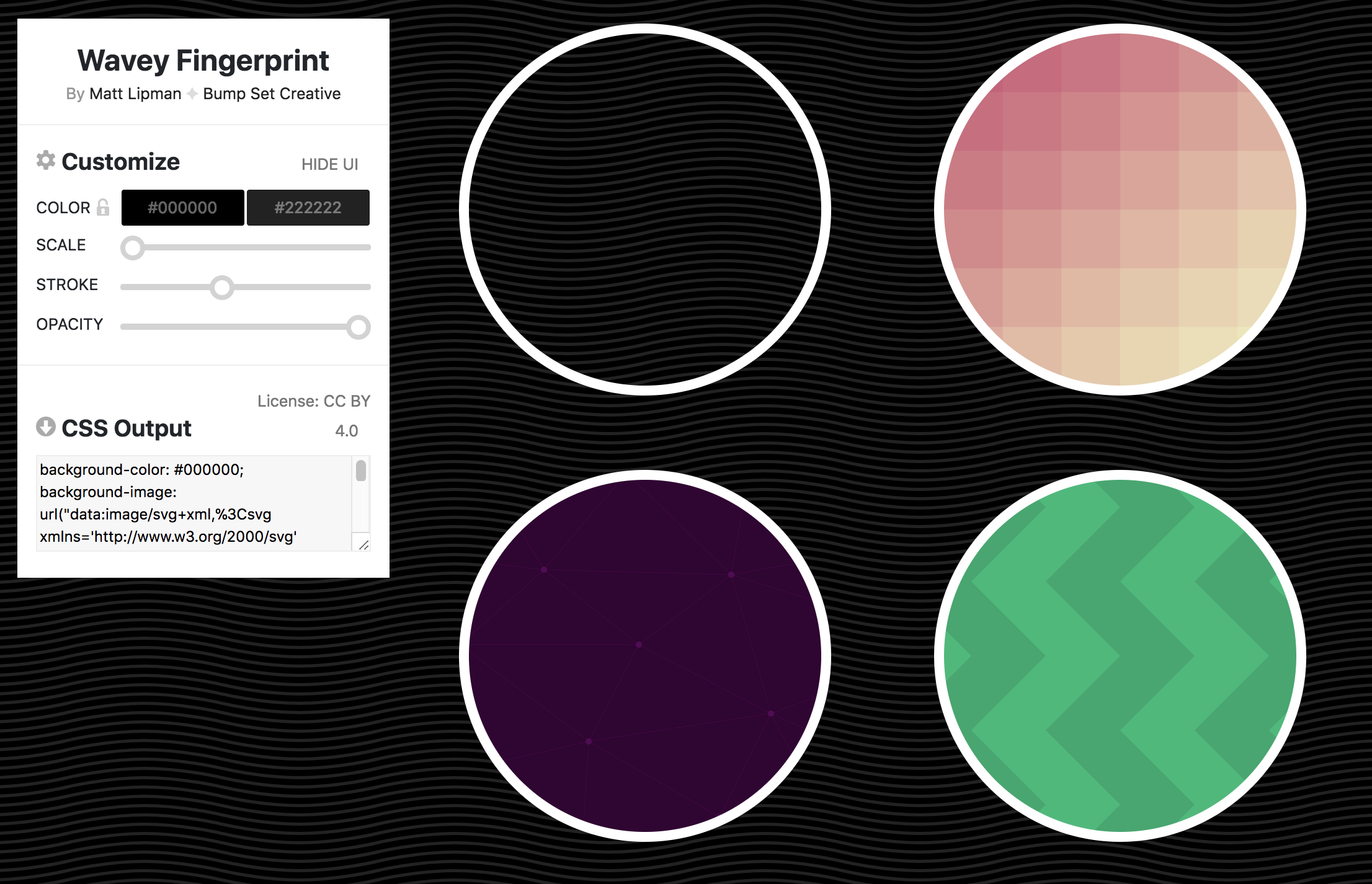
Websites to Generate SVG Patterns | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
How To Create SVG Animation Using CSS - Hongkiat for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. I like to resolve this.
How to Use SVG Images in CSS and HTML - A Tutorial for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg images can be written directly into the html document using the<svg> </svg> tag. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
CSS icon | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Code Css Svg Png Icon Free Download (#542387 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
W3C CSS3 and W3C HTML5 Badge Logos in SVG - Jaspreet Chahal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. I like to resolve this. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
How to Use SVG Images in CSS and HTML - A Tutorial for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
SVG within CSS | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Trianglify - Generate colorful triangle meshes for SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
SVG Icons Animation - HTML CSS Tutorial - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. This will hopefully guide you towards choosing the.
Custom Css Svg Png Icon Free Download (#544899 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Download Now you can control with css! Free SVG Cut Files
When to Use SVG vs. When to Use Canvas | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. I like to resolve this. But when the svg source code is embedded in the html you surely can. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
SVG Line Animation Tutorial with CSS & Other Fun Stuff ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. But when the svg source code is embedded in the html you surely can. Svg images can be written directly into the html document using the<svg> </svg> tag. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Svg images can be written directly into the html document using the<svg> </svg> tag.
How to Use SVG Images in CSS and HTML - A Tutorial for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. But when the svg source code is embedded in the html you surely can. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Svg images can be written directly into the html document using the<svg> </svg> tag.
Css Vector SVG Icon - SVG Repo Free SVG Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this.
But when the svg source code is embedded in the html you surely can. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
Code Css Svg Png Icon Free Download (#542387 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Svg images can be written directly into the html document using the<svg> </svg> tag.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this.
File:Css-icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. But when the svg source code is embedded in the html you surely can. This will hopefully guide you towards choosing the. I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
Create Customizable, Hi-Def, and Scalable Backgrounds for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. I like to resolve this. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. But when the svg source code is embedded in the html you surely can.
Svg images can be written directly into the html document using the<svg> </svg> tag. I like to resolve this.
Book Release: SVG Animations | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can.
Svg images can be written directly into the html document using the<svg> </svg> tag. I like to resolve this.
Css Svg Png Icon Free Download (#347009) - OnlineWebFonts.COM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. But when the svg source code is embedded in the html you surely can. I like to resolve this. This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
50 Visually Appealing CSS Tutorials & Techniques for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. I like to resolve this.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Svg images can be written directly into the html document using the<svg> </svg> tag.
SVG Animation With Text Tutorial | HTML CSS - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this. Svg images can be written directly into the html document using the<svg> </svg> tag. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
Animating SVG with CSS Course for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this.
Styling Scalable Vector Graphic (SVG) with CSS - Hongkiat for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. I like to resolve this. Svg images can be written directly into the html document using the<svg> </svg> tag. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this.
A CSS Tribute to SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. But when the svg source code is embedded in the html you surely can. I like to resolve this.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. Svg images can be written directly into the html document using the<svg> </svg> tag.
Using SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. But when the svg source code is embedded in the html you surely can.
Svg images can be written directly into the html document using the<svg> </svg> tag. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
25 Awesome Web Background Animation Effects - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. This will hopefully guide you towards choosing the. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
CSS3 Logo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. But when the svg source code is embedded in the html you surely can. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css.
I like to resolve this. But when the svg source code is embedded in the html you surely can.
SVG Animation With Text Tutorial | HTML CSS - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
I like to resolve this. Svg images can be written directly into the html document using the<svg> </svg> tag.
How To Create SVG Animation Using CSS - Hongkiat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color you can't overwrite properties inside a img tag with css. I like to resolve this. This will hopefully guide you towards choosing the.
I like to resolve this. But when the svg source code is embedded in the html you surely can.

